认识Material Design
Material Design 是 Google 为设计师和开发者们推出了全新的设计语言,可以翻作原质化设计。在UI、动效和交互设计上,Material Design均引入了全新的设计理念,Material Design 设计语言本质上由两部分组成:Material、动效。
✉️ 免费订阅更新
订阅我的免费通讯,第一时间获取生成式 AI 领域优质内容
我承诺保护您的隐私,不会向第三方分享您的信息。
您可以随时取消订阅。
Material
- 在设计中 Material 提供了设计语境,“材质”的表面和边界都蕴含了视觉线索。对比一下真实世界,我们清楚一间房间有多大,是因为能看到房间的墙壁。同时,房间的内部布置也告诉了我们房间的用途。Material Design的风格和内容在数字空间里也为用户提供了视觉线索。这样由于设计过的Material的视觉线索,用户就能更好地理解UI界面。
- Material是所有静态设计元素的组合,图形、颜色、字体以及常用的各种设计元素
颜色
- 和对人产生的心理学效果一样,颜色对于设计的外观和感觉也具有巨大影响。颜色可以让设计更值得信赖,更具感染力,更具实用性等等。Material Design提供了丰富的配色,可以使用其作为产品设计的基础。 强烈推荐这个 UI 设计配色的快捷参考。
字体
- Roboto 是安卓平台标准字体,Material Design 也提供了掌握字体设计的相关指南。开始一个新设计的时候,以下速查资源为你的字体提供了源文件参考。
布局
- Material Design上的布局设计借鉴了印刷设计上的一些规范准则,其重点强调了构建的用户界面,能够较好地适应不同类型的设备。其核心概念之一是
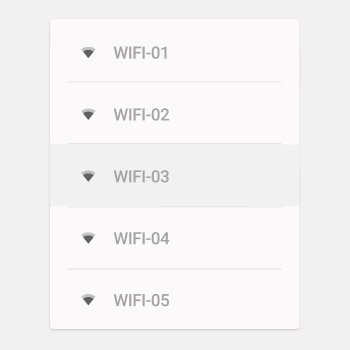
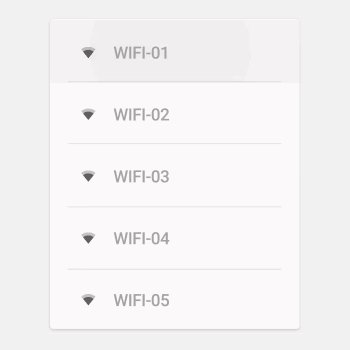
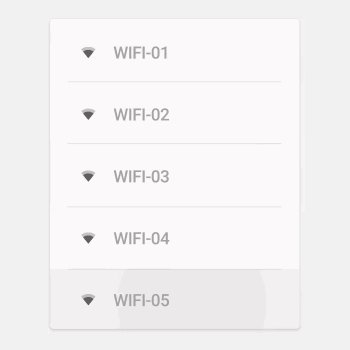
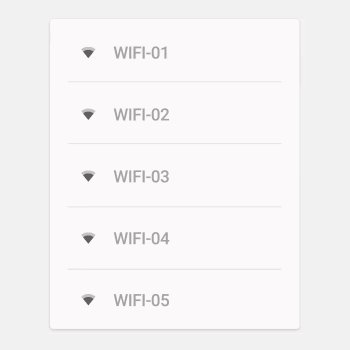
堆栈。当使用Material Design设计语言设计UI时,通过投影,颜色对比以及(垂直于平面的)Z轴上的层级关系,可以让用户感觉到空间层次感。此处深度对用户来说也是一种视觉隐喻。在堆栈中最顶层的悬浮元素,如按钮(FAB,Floating action button),用于强调这是UI上的可执行动作。下面这幅图像形象地显示了UI界面中深度的概念。![Image [2].png](https://i.loli.net/2019/06/08/5cfbcc8e451e532308.png)
- 可以下载Google的布局模板,使用预先设定好的布局。
动效
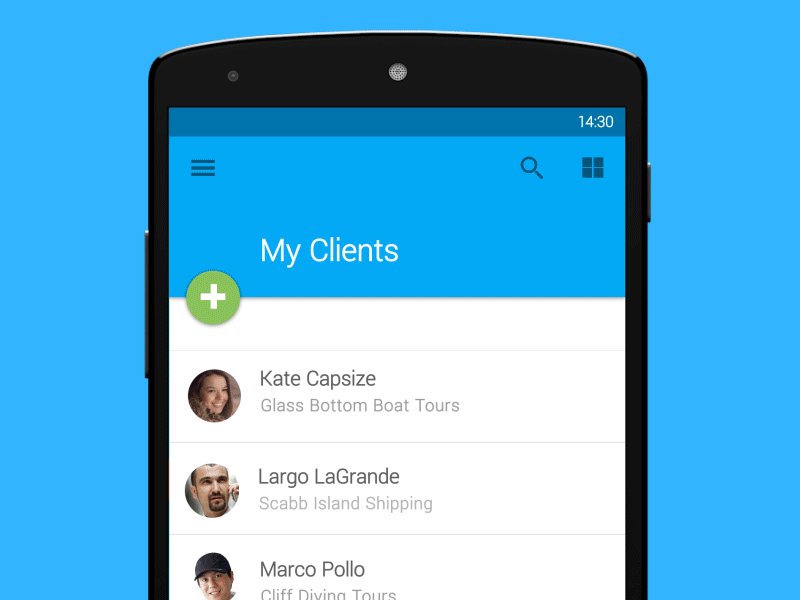
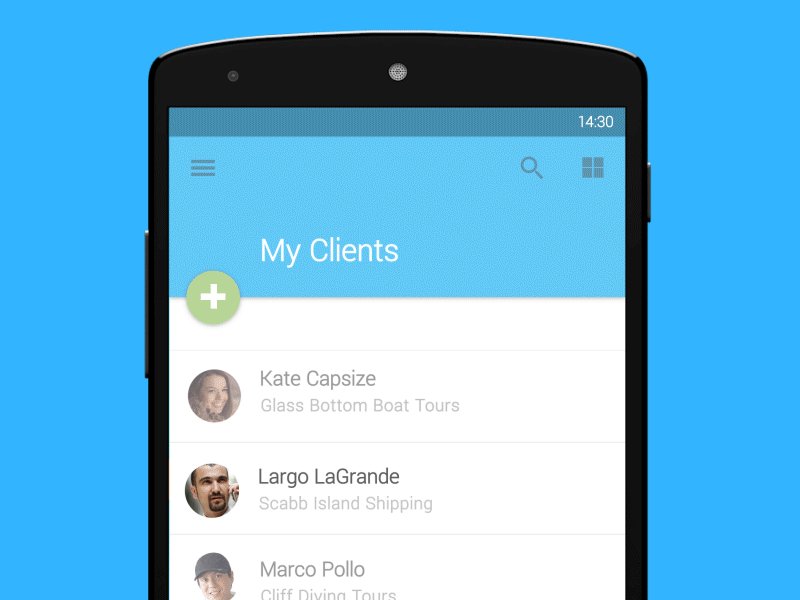
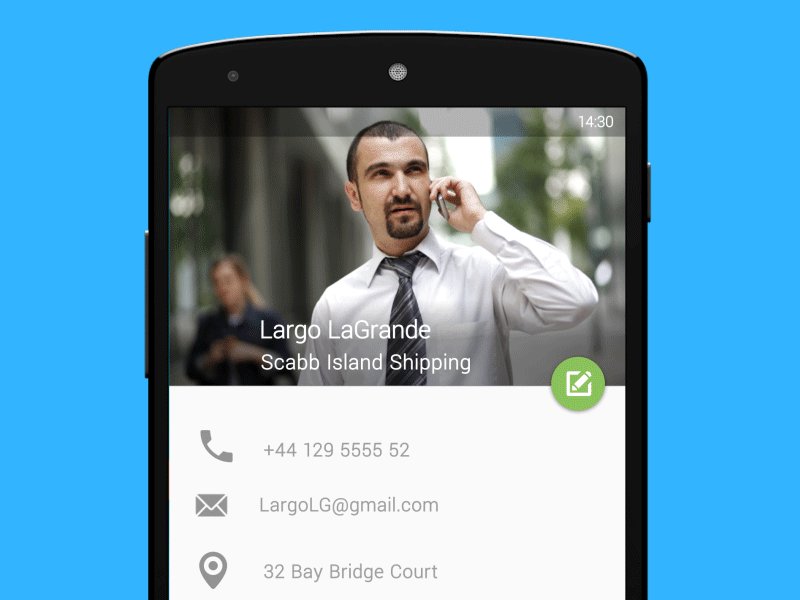
- 动效贯穿于整个应用的程序流当中,表达了设计的前后关系,尤其是对于产品的连续性来说,让用户完全不会有中断的感觉。看下面这个例子,卡片就是所谓的Material,当用户与其交互时,通过动效Material延展开来显示更多内容,这样给用户一种视觉连贯性,告诉用户他们的操作如何影响到界面。

- 当你点击一个特定元素及扩展它时,新的“材质”将从你触摸的点上延展开来,因为是直接从用户触摸的中心上扩展,视觉上元素的扩大看上去会十分自然,对于响应式交互来说界面间转场也是十分重要的,这是最关键的动效形式,用于保持设计的视觉连续性。对于屏幕的进入和退出,动效的原点提供了视觉上的线索。UI界面可以动态的改变大小和扩展,这给设计师们极大的空间,可以玩转漂亮的转场动效。最重要的,这些使UI界面更加有意义。
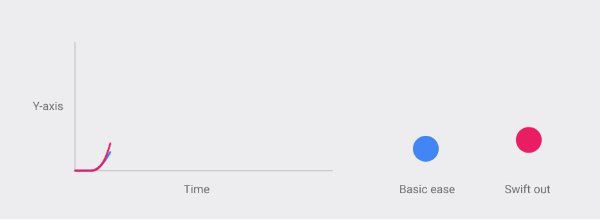
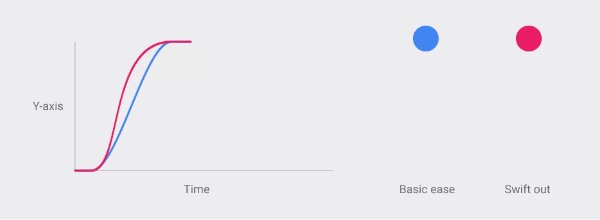
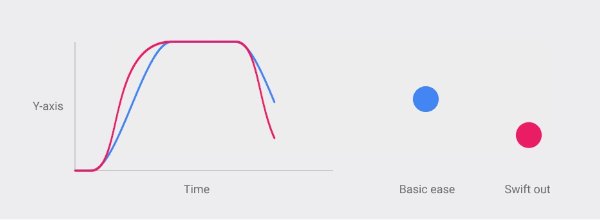
缓动
- 当你开始学习动效设计基础时,缓动会是你学到的基本法则之一。给动画加入缓动效果,可以使运动更加自然。不要给动画的运动物体一个恒定的速度,须要在开始的时候缓慢加速,以及结束的时候缓慢减速。想象一下一辆行驶中的骑车是如何加速和刹车的,缓动效果正是借鉴了这种运动,所以用户感觉元素的运动是十分自然的。Animation Principles in UI Design: Understanding Easing (Medium, by Suresh Selvaraj)是一个学习缓动基础的好网站。

响应式交互(Responsive Interaction)
- 当一个用户与设计元素交互时,大多数都会给出反馈和响应。在Material Design 里,动态的反馈一方面可以让用户感觉很爽,另一方面它提供了前后线索。响应式动效的美妙之处在于你可以通过其清楚知道自己的操作,提高了产品的可用性。触摸涟漪(touchripple)是一种典型的响应式交互案例。

写在最后
- 挖了好久的一个坑今天终于填了,如果你仔细观察,我的个人博客模板就是采用 Material Design 的设计理念,我非常喜欢它的风格,如果你觉得不错,现在开始动手实现吧,从这样一个简单的登录页开始,或者用这个模板 30分钟为自己搭一个博客。
参考资源
- Material Design Reel
- Material Design 指南中文版
- 12个优秀的国外Material Design网站案例
原文出处
认识Material Design
